반응형
SMALL
반응형
태그 셀렉터, class, id, 가상 클래스 셀렉터 종합 적용
[Direction:]
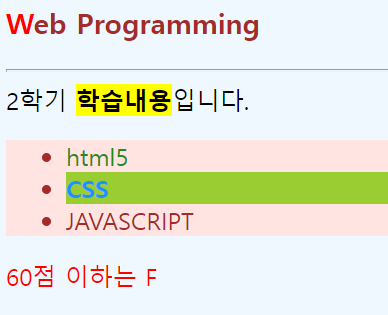
Ÿ 그림은 스타일 시트를 적용한 그림이다.
Ÿ 아래 스타일을 적용하여 그림과 같은 HTML 문서를 작성하시오.
Ÿ 단, 그림 위 리스트에 화살표는 마우스가 올라갈 때 배경색이 변경
[적용할 css 스타일]
h3, li { color : brown; } /* 태그 이름 셀렉터 */
div > div > strong { background : yellow; } /* 자식 셀렉터 */
ul strong { color : dodgerblue; } /* 자손 셀렉터 */
.warning { color : red; } /* class 셀렉터 */
body.main { background : aliceblue; } /* class 셀렉터 */
#list { background : mistyrose; } /* id 셀렉터 */
#list span { color : forestgreen; } /* 자손 셀렉터 */
h3:first-letter { color : red; } /* 가상 클래스 셀렉터 */
li:hover { background : yellowgreen; } /* 가상 클래스 셀렉터 */
<!DOCTYPE html>
<html>
<head>
<title>태그 셀렉터, class, id, 가상 클래스 셀렉터 종합 적용</title>
<style>
h3, li { color : brown; }
div > div > strong { background : yellow; }
ul strong { color : dodgerblue; }
.warning { color : red; }
body.main { background : aliceblue; }
#list { background : mistyrose; }
#list span { color : forestgreen; }
h3:first-letter { color : red; }
li:hover { background : yellowgreen; }
</style>
</head>
<body class="main">
<h3>Web Programming</h3>
<hr>
<div>
<div>2학기 <strong>학습내용</strong>입니다.</div>
<ul id="list">
<li><span id="list span">html5</span></li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<p class="warning">60점 이하는 F</p>
</div>
</body>
</html>
반응형
LIST
'Front-end > HTML' 카테고리의 다른 글
| [HTML] 04 HTML5 입력 양식 태그와 구조화 태그 (1) | 2025.03.09 |
|---|---|
| [HTML] 03 HTML5 기본 태그 (0) | 2025.03.08 |
| [HTML] 02 웹 페이지 기본 구조와 작성 방법 (2) | 2025.03.08 |



댓글