반응형
SMALL
반응형
웹페이지 모양 꾸미기
[Direction:] 다음 그림처럼 조건에 따라 CSS3로 웹페이지 모양을 꾸며 보시오.
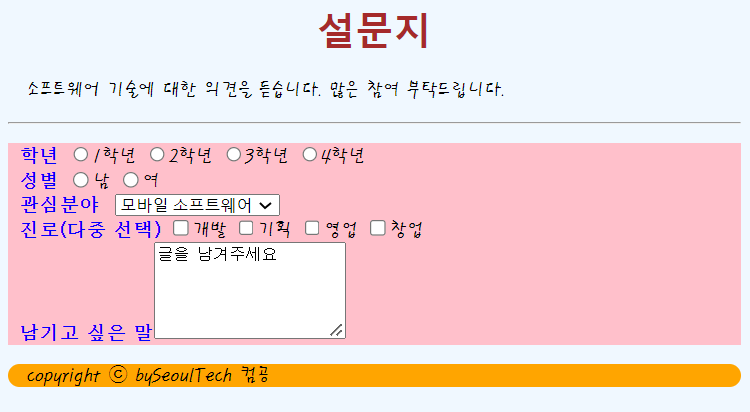
Ÿ <그림 1> 과 <그림 2>: <body>의 배경은 aliceblue 색
Ÿ <그림 1> 과 <그림 2>: <p>의 텍스트는 휴먼 편지체 글자크기 1em, 들여쓰기 1em
Ÿ <그림 2>: “스마트폰”은 <h1> brown 글자색, 텍스트 정렬 center
Ÿ <그림 2>: <header>의 아래쪽만 1px로 직선 테두리
Ÿ <그림 2>: <h2>에는 blue 글자색, text-shadow 꾸밈(흐릿한 그림자 포함)
Ÿ <그림 2>: <ul>은 1 픽셀의 점선 테두리
Ÿ <그림 2>: <a>의 링크장식 text-decoration을 none으로 하여 밑줄 없앰
Ÿ <footer>에는 orange 색 배경에 둥근 모서리 테두리
Ÿ <그림 1>: 직선 밑 배경색은 pink, 왼쪽 여백 10px, 오른쪽 여백 10px
Ÿ <그림 1>: 폼 캡션 폰트는 gothic, bold체, blue색
<그림1> 코드
<!DOCTYPE html>
<html>
<head>
<title>그림 1</title>
<style>
h1{color: brown;
text-align: center;
}
body{background: aliceblue;}
form{background: pink;
padding-left: 10px;
padding-right: 10px;
}
footer{background: orange;
border-radius: 50px;}
label{font-family: 'gothic', serif;
font-weight: bold;
color: blue;}
p{font-family: '휴먼편지체';
font-size: 1em;
}
</style>
</head>
<body>
<body>
<h1>설문지</h1>
<p style="text-indent: 1em;">소프트웨어 기술에 대한 의견을 듣습니다. 많은 참여 부탁드립니다.</p>
<hr>
<form><p>
<label>학년</label>
<input type="radio" name="학년" value="1학년">1학년
<input type="radio" name="학년" value="2학년">2학년
<input type="radio" name="학년" value="3학년">3학년
<input type="radio" name="학년" value="4학년">4학년<br>
<label>성별</label>
<input type="radio" name="성별" value="남">남
<input type="radio" name="성별" value="여">여<br>
<label>관심분야</label>
<select>
<option value="1" selected>모바일 소프트웨어</option>
<option value="2">웹프로그래밍</option>
<option value="3">마라탕</option>
</select><br>
<label>진로(다중 선택)</label>
<input type="checkbox" name="진로" value="개발">개발
<input type="checkbox" name="진로" value="기획">기획
<input type="checkbox" name="진로" value="영업">영업
<input type="checkbox" name="진로" value="창업">창업<br>
<label>남기고 싶은 말</label><textarea cols="20" rows="5">글을 남겨주세요</textarea>
</p></form>
</body>
<footer>
<p style="text-indent: 1em;">copyright ⓒ bySeoulTech 컴공</p>
</footer>
</html>
<그림 2> 코드
<!DOCTYPE html>
<html>
<head>
<title>그림 2</title>
<style>
a{text-decoration: none;}
h1{color: brown;
text-align: center;
}
body{background: aliceblue;}
footer{background: orange;
border-radius: 10px;}
label{font-family: 'gothic', serif;
font-weight: bold;
color: blue;}
p{font-family: '휴먼편지체';
font-size: 1em;
text-indent: 1em;
}
ul{border-style: dotted;}
h2{color: blue;
text-shadow: 5px 5px 25px rgb(33, 184, 244);}
</style>
</head>
<header style="border-bottom:1px solid black;">
<h1>스마트폰</h1>
<p>스마트폰은 컴퓨터를 결합한 무선 휴대전화기이다. pc에서 실행되는 운영체제보다
작게 만든 모바일 운영체제를 탑재하여인터넷 검색, 전자우편, 간단한 문서 편집, 카메라,
오디오 및 비디오 재생 등 PC의 기능을 거의 모두 갖추고 있다.</p>
<audio src="Way to School(95).mp3" controls autoplay loop>
</audio>
</header>
<body>
<h2>목차</h2>
<ul>
<li><a href="#역">역사</a></li>
<li><a href="#안">안드로이드</a></li>
<li><a href="#아">아이폰</a></li>
<li><a href="#샘">샘플</a></li>
</ul>
<h2 id="역">역사</h2>
<p>최초의 스마트폰은 사이먼으로 추정된다. IBM사가 1992년에 설계하여
그 해에 미국 네바다 주의 라스베이거스에서 열린 컴펙스에서
컨셉제품으로 전시되었다.
</p>
<h2 id="안">안드로이드</h2>
<p>안드로이드는 휴대 전화를 비롯한 휴대용 장치를 위한 운영 체제와 미들웨어,
사용자 인터페이스 그리고 표준 응용 프로그램 브라우저, 이메일 클라이언트,
단문 메세지 서비스, 멀티미디어 메세지 서비스 등을 포함하고 있는
소프트웨어 스택이자 모바일 운영 체제이다.
</p>
<h2 id="아">아이폰</h2>
<p>아이폰은 2007년 1월 9일, 애플이 발표한 휴대 전화 시리즈이다.
미국 샌프란시스코에서 열린 맥월드 2007에서 애플의 창업자 중 한 명인
스티브 잡스가 발표했다.
</p>
<h2 id="샘">샘플</h2>
<img src="스마트폰 샘플.jpg">
</body>
<footer>
<p style="text-indent: 1em;"><a href="https://chaenilog.tistory.com/">설문조사</a></p>
<p style="text-indent: 1em;">copyright ⓒ bySeoulTech 컴공</p>
</footer>
</html>
반응형
LIST
'Front-end > CSS3' 카테고리의 다른 글
| CSS3 실습 7-3 (0) | 2022.12.10 |
|---|---|
| CSS3 실습 7-2 (0) | 2022.12.10 |
| CSS3 실습 7-1 (0) | 2022.12.10 |
| CSS3 실습 6-3 (0) | 2022.12.09 |
| CSS3 실습 6-2 (0) | 2022.12.09 |




댓글