반응형
SMALL
https://chaenilog.tistory.com/92
[JavaScript] 콜백 함수
function main(param) {} 함수 - 어떤 특정한 일을 하는 코드의 묶음-> 더 다양하고 의미있는 일을 하기 위해 매개변수 또는 인자라고 하는 입력값을 전달받을 수 있다->> 함수는 여러가지 입력값을 전
chaenilog.tistory.com
반응형
SMALL
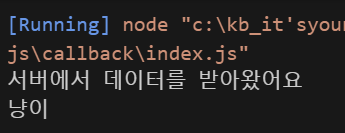
비동기 콜백 예시
function getData(callback) {
setTimeout(() => {
console.log('서버에서 데이터를 받아왔어요');
callback({ name: '냥이' });
}, 2000);
}
getData((data) => {
console.log(data.name);
});
비동기 콜백 (with 온라인 쇼핑몰 시나리오)
// 1. 로그인
function login(username, callback) {
setTimeout(() => {
callback(username);
}, 1000);
}
// 2. 장바구니에 넣기
function addToCart(product, callback) {
setTimeout(() => {
callback(product);
}, 1000);
}
// 3. 결제하기
function makePayment(cardNumber, pruduct, callback) {
setTimeout(() => {
callback(cardNumber, pruduct);
}, 1000);
}
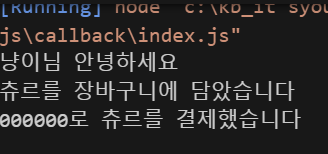
login('냥이', (username) => {
console.log(`${username}님 안녕하세요`);
addToCart('츄르', (product) => {
console.log(`${product}를 장바구니에 담았습니다`);
makePayment('000000000000', product, (cardNumber, item) => {
console.log(`${cardNumber.slice(0, 6)}로 ${item}를 결제했습니다`);
});
});
});
본 시나리오처럼 각각의 비동기 작업이 이전 작업에 의존할 때 callback함수를 사용하면
비동기 작업이 순차적으로 실행할 수 있다.
login('냥이', (username) => {
console.log(`${username}님 안녕하세요`);
addToCart('츄르', (product) => {
console.log(`${product}를 장바구니에 담았습니다`);
makePayment('000000000000', product, (cardNumber, item) => {
console.log(`${cardNumber.slice(0, 6)}로 ${item}를 결제했습니다`);
});
});
});=> 여러 작업을 연달아 수행하면서 callback함수를 계속 중첩시켰는데,
이보다 더 많은 작업을 연달아 수행한다면 코드의 가독성이 떨어지고 유지보수가 어려워진다.
이러한 현상을 콜백지옥이라고 한다
promise로 콜백지옥을 피할 수 있다
https://www.youtube.com/watch?v=D7k6ld19v9M&list=PLZ5oZ2KmQEYiGLIDlsTQR_wdfCH9ZD6lx&index=7
반응형
LIST
'Front-end > JavaScript' 카테고리의 다른 글
| [JavaScript - 비동기 시리즈 4] Async & Await (0) | 2025.03.23 |
|---|---|
| [JavaScript - 비동기 시리즈 3] Promise (0) | 2025.03.23 |
| [JavaScript - 비동기 시리즈 1] 동기 VS 비동기 (0) | 2025.03.22 |
| [JavaScript] Callback 함수 (0) | 2025.03.22 |
| [JavaScript] this와 bind (0) | 2025.03.19 |




댓글